Как выделить комментарии автора на WordPress без плагина
Опубликовано: 08.02.2018

По умолчанию в темах оформления WordPress, только в редких случаях, может быть предусмотрено выделение комментариев автора. К примеру, другой цвет фона или ярлычок «Админ», чтобы пользователь наверняка видел отличие между комментирующими. Это избежит лишний раз путаницы или даже заблуждения. Да и ко всему остальному предаст внешнему виду официальности ведь такие мелочи также имею определенное значение.
Выделяем комментарии автора в wordpress
Мы не будим использовать плагины для выделения комментариев автора блога — это лишняя нагрузка. Тем более сложного здесь ничего нет и это возможно реализовать своими силами. В статье рассмотрим пару примеров, один из которых будет с помощью CSS, а второй с применением функции, взятой из стандартной темы Twenty Twelve.
Способ №1 (CSS)
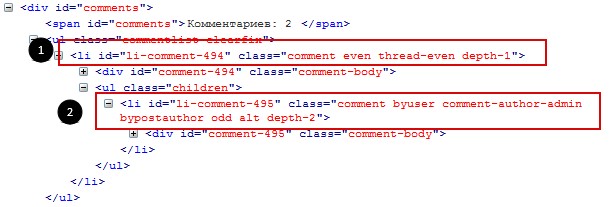
Ко многим элементам сайта, WordPress генерирует несколько классов, что позволяет лучше с ними работать как внутри темы, так и для плагинов. И комментарии, в свою очередь, не исключение. Если посмотреть исходный код, то вы сможете увидеть какие именно классы отвечают за ваш комментарий (автора) и обычного пользователя.

Второй номер принадлежит автору сайта, и главное отличие от пользовательского комментария — вот этот класс bypostauthor. Теперь нам остается задать стили тегу li с этим классом, таким образом:
.comment.bypostauthor > .comment-body { background: red; }Сущий пустяк, разве нет)
Способ №2 (Функция)
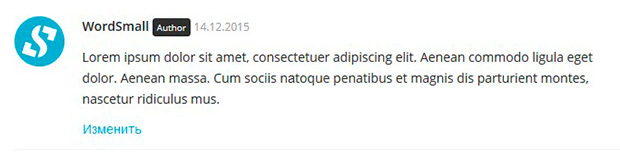
Следующий способ поможет добавить ярлык «Админ» тем самым выделив комментарий автора из толпы остальных. Нужно найти в каком файле формируются у вас комментарии, обычно это файл functions.php . Затем заменить функцию вывода автора на вот такую:
<?php printf( '<cite class="fn">%1$s %2$s</cite>', get_comment_author_link(), ( $comment->user_id === $post->post_author ) ? '<span class="post-author"> ' . __( 'Author', 'twentytwelve' ) . '</span>' : '' ); ?>Добавить немного стилей:
span.post-author { background: #333; border-radius: 3px; color: #fff; font-size: 10px; font-weight: normal; line-height: 23px; padding: 3px 5px; }Результат.

Довольно все просто и плагины не понадобились.