Плавающий виджет на WordPress
Опубликовано: 01.09.2018

Думаю, многие встречают на разных проектах плавающий веб-элемент в области просмотра экрана, который при прокрутке страницы движется вслед за нею. Это может быть баннер-реклама или важная информация, в общем, что-то, что требует обратить на себя внимание.
Давайте организуем такую же фишку на сайте WordPress, чтобы в баковой панели виджеты могли фиксироваться при прокрутке страницы. То есть когда верхняя часть браузера доходит до какого-то элемента, то он не уходит за линию браузера, а начинает двигаться вместе с нем. Вот так и выходит, плавающий виджет с любым содержимым.
Как сделать плавающий виджет в WordPress
Плагин Q2W3 Fixed Widget

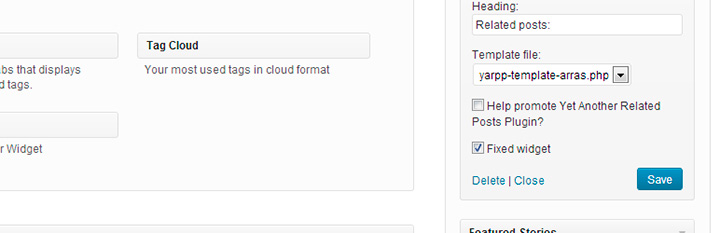
Плагин Fixed Widget после его установки добавляет новый параметр «Зафиксировать виджет» ко всем виджетам сайта. Таким образом, допускается возможность выбора нескольких виджетов, если в этом есть нужда. Настройки плагина найдете на вкладке «Внешний вид – Фикс. Виджеты». Он полностью русифицирован, так что, особо нечего комментировать, тем более что, по умолчанию его настройки оптимальные.
Как зафиксировать блок в боковой колонке (виджет в сайдбаре)
Внимание! Плагин может работать не со всеми темами. У него есть несколько требований: библиотека jQuery должна быть версией 1.7/1.8 (или более поздняя), не должно быть JavaScript ошибок, наличие функций wp_head() и wp_footer().
А также встречается некорректность при движении элемента (подпрыгивание), что исправляется путем редактирования CSS.Плавающий блок (виджет) с помощью jQuery
Если плагин вам по каким-то причинам не подходит, то можно прибегнуть к небольшому скрипту (), который сделает абсолютно любую часть сайта (меню, виджеты и т.д.) плавающей. Вам нужно подключить скрипт к сайту (работает также с библиотекой jQuery), указать класс элемента или идентификатор и смотреть результат.
<script> jQuery(document).ready(function() { $('класс или id').addClass('original').clone().insertAfter('класс или id').addClass('cloned').css('position','fixed').css('top','0').css('margin-top','0').css('z-index','500').removeClass('original').hide(); scrollIntervalID = setInterval(stickIt, 10); function stickIt() { var orgElementPos = $('.original').offset(); orgElementTop = orgElementPos.top; if ($(window).scrollTop() >= (orgElementTop)) { orgElement = $('.original'); coordsOrgElement = orgElement.offset(); leftOrgElement = coordsOrgElement.left; widthOrgElement = orgElement.css('width'); $('.cloned').css('left',leftOrgElement+'px').css('top',0).css('width',widthOrgElement).show(); $('.original').css('visibility','hidden'); } else { $('.cloned').hide(); $('.original').css('visibility','visible'); } } }); </script>Обратите внимание на места, где сказано прописывать класс или id блоков, чтобы не забыли.