Внешние руководства по стилю: определение, требования, контрольный список компонентов
- Что такое руководство по стилю интерфейса? Руководства по стилю интерфейса становятся все более распространенным...
- Руководства по стилю интерфейса не являются руководствами по стилю редакции или брендингу
- Руководства по стилю интерфейса включают адаптивные шаблоны проектирования
- Контрольный список из 8 основных требований к руководству по стилю интерфейса
- 25 общих компонентов пользовательского интерфейса, включенных в руководства по стилю интерфейса
- Заключение
- Рекомендации
Что такое руководство по стилю интерфейса?
Руководства по стилю интерфейса становятся все более распространенным явлением в практике UX. Как описано Джеффом Готельфом и Джошем Сейденом в их книге Lean UX, они возникли в Agile или Lean среды ,
Определение. Руководства по стилю интерфейса - это модульная коллекция всех элементов пользовательского интерфейса вашего продукта , а также фрагменты кода, которые разработчики могут копировать и вставлять по мере необходимости для реализации этих элементов . Они включают в себя общие компоненты пользовательского интерфейса, такие как кнопки, элементы ввода формы, меню навигации, модальные наложения и значки.
Руководство по стилю интерфейса - это и результат, созданный командой UX (обычно совместно с командой инженеров), и инструмент, используемый всей командой для поддержания согласованного, гибкого дизайна продукта в модульном формате.
Руководства по стилевым интерфейсам отличаются от библиотек шаблонов проектирования, которые являются давним инструментом, используемым практиками UX для определения общих идей проектирования, а не конкретных деталей реализации. К несчастью, немного сторонники Руководства по стилевому интерфейсу называют их библиотеками шаблонов , что вызвало некоторую путаницу в сообществе UX.
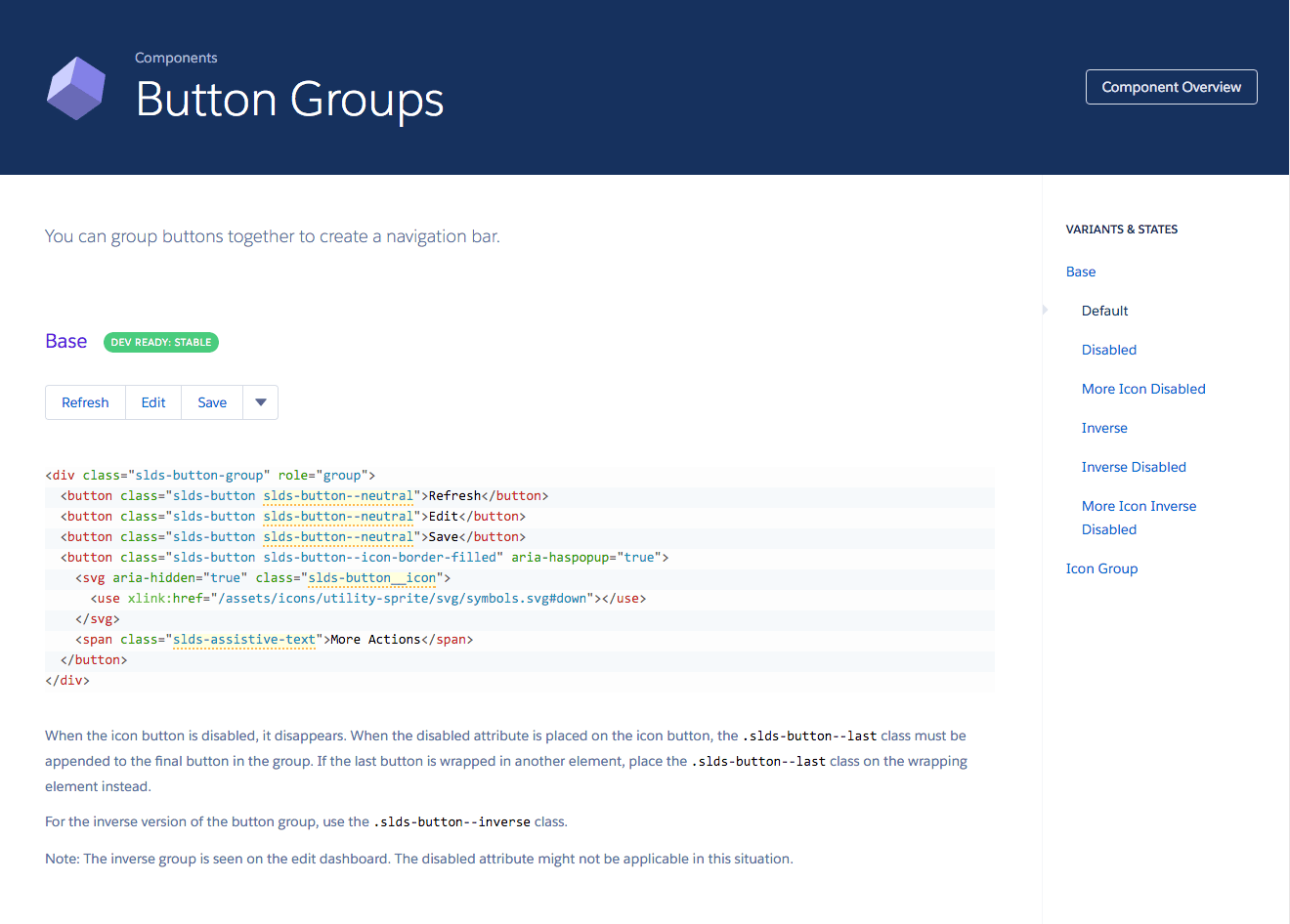
 Система проектирования молний Salesforce показывает элемент пользовательского интерфейса,
Система проектирования молний Salesforce показывает элемент пользовательского интерфейса,Button Group Base , а также пример того, как его реализовать, рекомендации о том, как он должен функционировать, и когда следует использовать альтернативный вариант (например, Button Group Disabled ). Пример представляет собой живой элемент, который является интерактивным и демонстрирует то же поведение, что и в конечном продукте.
Преимущества UX в руководстве по стилю интерфейса
Цель руководства по стилю - собрать все элементы интерфейса продукта в модульной библиотеке. Это приносит пользу команде UX двумя способами: (1) создание прототипов и внедрение новых проектов становится более эффективным, и (2) последовательный визуальный дизайн может быть легко реализован во всем продукте. Дизайнеры и разработчики так же ленивы, как и все остальные. (Это «ленивый» в позитивном смысле, как в сохранении усилий и ресурсов компании.) Таким образом, если не так много работы, чтобы сделать правильные вещи и создать согласованный пользовательский интерфейс, они с большей вероятностью будут делать это, чем изобретать новый Непоследовательный дизайн или реализация.
Когда существует зрелое руководство по стилю внешнего интерфейса, команда UX тратит меньше времени на создание высококачественных макетов дизайна для каждой новой идеи. Вместо этого основной результат спецификации проекта может быть быстрым эскизом, который однозначно указывает, какие компоненты применяются в каком месте проекта. Такая библиотека существующих модулей также позволяет быстро создавать высококачественные прототипы: команда UX может быстро собрать реалистичный интерактивный прототип, который можно использовать в тестах на юзабилити или поделиться с заинтересованными сторонами.
Руководства по стилю интерфейса не являются руководствами по стилю редакции или брендингу
Возможно, вы уже знакомы с двумя другими типами руководств по стилю:
- Руководства по стилю редактирования определяют стиль письма, грамматику, пунктуацию и другие правила редактирования контента. Многие веб-сайты и большинство публикаций имеют такие руководства по стилю, и команды по контенту должны следовать им.
- Руководства по стилю брендинга обычно определяют правила, связанные с брендом, такие как допустимое использование логотипа, цветовая палитра и типографика.
В отличие от руководств по редакционному стилю, руководства по внешнему оформлению обычно не включают руководств, связанных с написанием. Тем не менее, они часто сильно совпадают с руководствами по стилю брендинга - в дополнение к правилам и описаниям компонентов пользовательского интерфейса, они включают элементы и рекомендации, относящиеся к бренду.
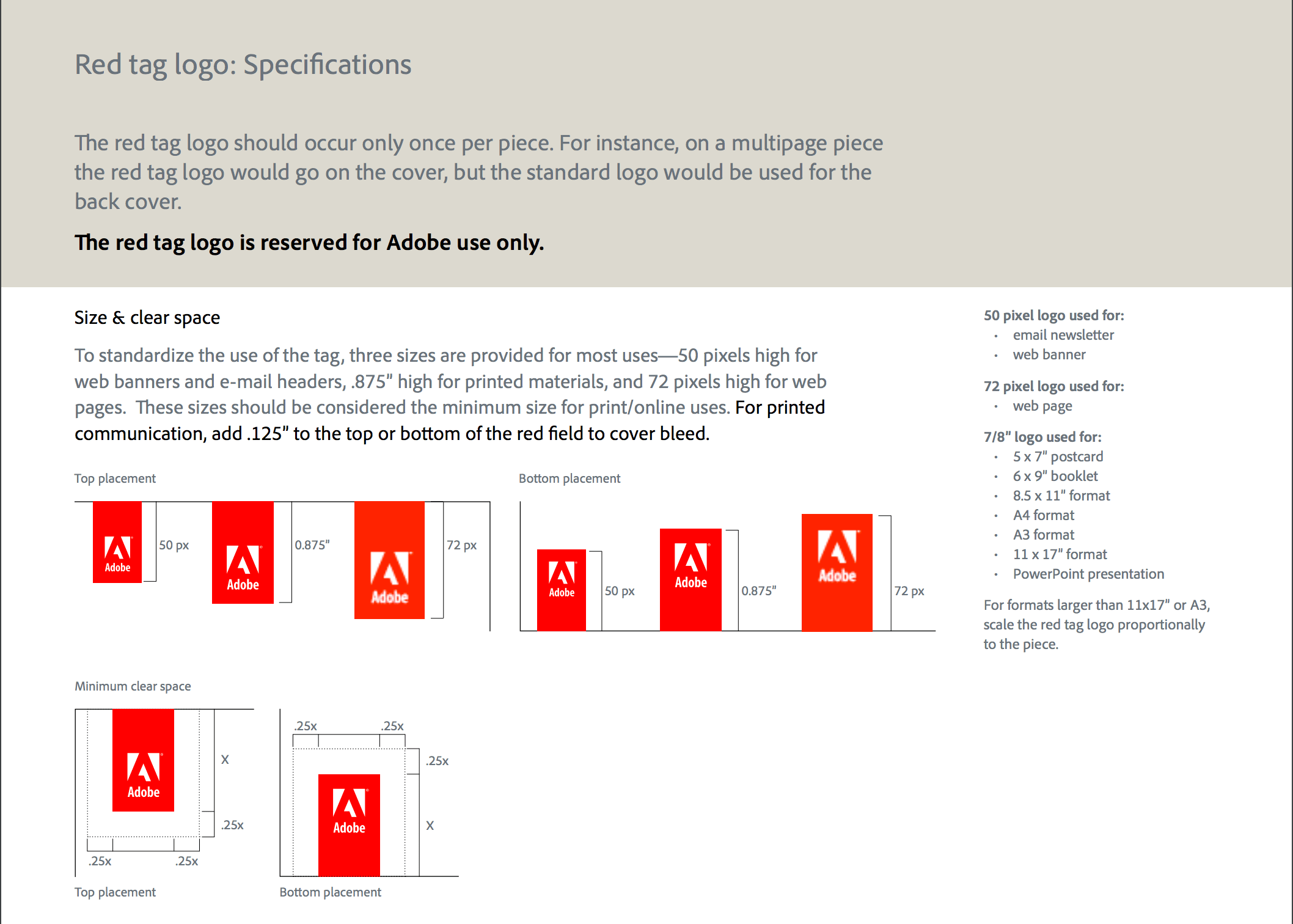
 Adobe «Руководство по корпоративным брендам» это руководство по стилю брендинга, а не руководство по стилю интерфейса.Руководства по стилю интерфейса часто содержат множество элементов, которые можно найти в документе с рекомендациями по брендингу.
Adobe «Руководство по корпоративным брендам» это руководство по стилю брендинга, а не руководство по стилю интерфейса.Руководства по стилю интерфейса часто содержат множество элементов, которые можно найти в документе с рекомендациями по брендингу.
Самая важная особенность, которая отделяет руководства по стилю внешнего интерфейса от других типов руководств по стилю, состоит в том, что руководства по стилю внешнего интерфейса редко являются статичными, но представляют собой живые коллекции описаний элементов пользовательского интерфейса и соответствующих фрагментов кода.
Чаще всего руководства по стилю интерфейса принимают форму веб-страницы или другого интерактивного цифрового ресурса, а не PDF-файла. Обычно вы можете взаимодействовать со всеми компонентами в руководстве по стилю внешнего интерфейса, и многие группы разработчиков решают реализовать их так, чтобы любые изменения, внесенные в компоненты в руководстве по стилю, также автоматически обновляли дизайн продукта. Это не является обязательным требованием для эффективного руководства по стилю, но оно может помочь обеспечить его строгое использование.
Руководства по стилю интерфейса включают адаптивные шаблоны проектирования
В адаптивный дизайн Руководство по стилю внешнего интерфейса должно не только определять компоненты интерфейса, но и описывать, как их стиль и использование будут различаться для разных размеров экрана. Вот некоторые полезные сведения:
- Сетки макетов, показывающие, как различные компоненты должны использоваться в различных контекстах размера экрана
- Расстояние между общими элементами при использовании на экранах разных размеров
- Указания о том, где в интерфейсе должны быть размещены конкретные компоненты
(Эти рекомендации могут помочь обеспечить согласованность: например, в мобильном приложении строка заголовка и элементы навигации обычно присутствуют на большинстве экранов вверху, поэтому определение этого в руководстве по стилю поможет избежать одноразовых дизайнов экрана. )
 Google Material Design Руководство по стилю включает в себя представления о том, как использовать адаптивную сеточную систему, и где различные части интерфейса должны быть последовательно размещены.
Google Material Design Руководство по стилю включает в себя представления о том, как использовать адаптивную сеточную систему, и где различные части интерфейса должны быть последовательно размещены.Контрольный список из 8 основных требований к руководству по стилю интерфейса
При создании руководства по стилю обязательно включите следующие 8 ключевых функций:
- Оглавление, которое разбивает компоненты на легко обнаруживаемые категории
- Адаптивный макет или сеточные системы, используемые для размещения общих элементов пользовательского интерфейса
- Цветовая палитра продукта (в соответствующем формате, например, HEX для Интернета, UIColor для приложения iOS)
- Стили шрифта (например, заголовок H1 , основной текст , текст подписи к фотографии ), который должен включать имя и литейный шрифт, размеры, вес, высоту строки / начального уровня, трекинг / кернинг и соответствующие контексты использования для этого стиля текста
Затем для каждого из определенных элементов пользовательского интерфейса вашего продукта включите следующую информацию:
- Описание соответствующего контекста использования. Когда имеет смысл использовать один конкретный компонент по сравнению с аналогичным?
- Фрагменты кода , часто скрытые в аккордеон особенность
- Спецификации для реализации, включая информацию о расположении и интервале
- Что нужно и чего нельзя делать для этого элемента.
25 общих компонентов пользовательского интерфейса, включенных в руководства по стилю интерфейса
Вот начальный список элементов пользовательского интерфейса, которые обычно включаются в руководство по стилю. Хотя это не исчерпывающий список всех элементов пользовательского интерфейса, которые можно использовать в руководстве по стилю внешнего интерфейса, он охватывает многие общие компоненты.
- Кнопки
- Кнопочные группы
- Панировочные сухари
- Карты
- таблицы
- Диалоги
- Сетка списков контента, медиа или фотографий
- Вертикальные списки
- Навигационные меню (и субнавигаторы)
- Выбор даты и времени
- Индикаторы прогресса и загрузки
- Флажки
- Радио-кнопки
- Выпадающие меню
- Слайдеры
- Выключатели
- Степперы / инкрементаторы с числовым вводом

- Поля формы (включая варианты с максимальным количеством символов и индикаторы того, когда поле необходимо заполнить)
- Вкладки
- Панели инструментов
- Всплывающие
- Оповещение модалов
- Иконки
- Анимации
- Токены, также известные как фишки (например, поле адреса электронной почты)
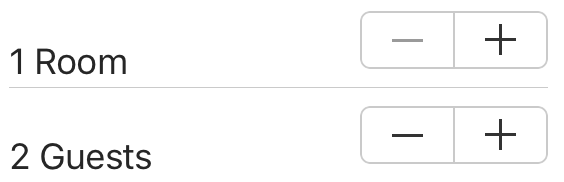
 IOS-приложение Kayak оснащено степперами с числовым вводом для количества комнат и гостей.Если вы включили этот компонент ввода в свой продукт, он должен быть включен в руководство по стилю.
IOS-приложение Kayak оснащено степперами с числовым вводом для количества комнат и гостей.Если вы включили этот компонент ввода в свой продукт, он должен быть включен в руководство по стилю.
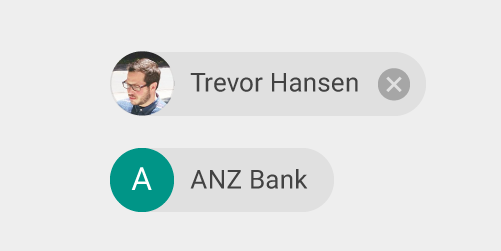
Пример токена (или чипа) из Google Material Design , Токены часто используются в полях получателей адресов электронной почты, чтобы показать каждого получателя отдельно, и позволяют удалить получателя одним щелчком мыши. Они также используются в полях расширенного поиска и тегах метаданных, чтобы различать термины, содержащие пробел.
Начните с этого списка и выберите из него только те компоненты, которые присутствуют в вашем продукте (не добавляйте новые элементы в ваш продукт или дизайн просто для удовлетворения этого списка). Если у вас есть дополнительные уникальные элементы, включите их в руководство по стилю.
Заключение
Руководства по стилю интерфейса становятся одним из самых полезных результатов UX. Они особенно важны в Agile-средах, где обеспечение более эффективных рабочих процессов проектирования имеет решающее значение для поддержания быстрых темпов разработки. При строгой разработке руководства по стилю способствуют согласованным методам проектирования и обеспечивают соблюдение разработчиками спецификаций. Хорошее руководство по стилю внешнего интерфейса должно включать шаблоны и сетки адаптивного дизайна, фрагменты кода для реализации и строгие рекомендации по использованию каждого компонента.
Узнайте больше о передовых методах определения надлежащей гранулярности компонентов, распространенных ошибках при создании (и использовании) руководств по стилю и опциях рабочего процесса для создания руководства по стилю переднего плана в нашем дневном курсе Семинар UX по результатам ,
Рекомендации
Джефф Готельф и Джош Сейден (2013): Lean UX: применение принципов Lean для улучшения взаимодействия с пользователем О'Рейли Медиа.
Что такое руководство по стилю интерфейса?Когда имеет смысл использовать один конкретный компонент по сравнению с аналогичным?