Adobe Portfolio - ваш собственный современный сайт
- Что такое Adobe Portfolio? Сервис с первого взгляда
- Создать портфолио очень просто
- Самый интересный элемент шаблонов - Masthead
- Отдельно можно редактировать подстраницы и страницы отдельных проектов.
- Стоит ли использовать Adobe Portfolio?
Не все это знают, но Adobe Portfolio является частью каждого пакета Creative Cloud, приобретенного у Adobe. Он включает в себя простой в использовании создатель сайта и хостинг. Мы присмотрелись к ней.
В случае пакета Adobe Creative Cloud наибольшее внимание уделяется программам, но в комплекте с ними мы получаем довольно много дополнительных сервисов. Самый громкий - облако и синхронизация между мобильными и настольными программами, но есть кое-что еще.
Пакеты CC также включают услугу Adobe Portfolio , Он включен в каждую подписку CC, независимо от того, покупаете ли вы полный пакет, одну программу или, например, очень популярный пакет фотографий. Приобретая любую подписку, вы получаете возможность создать собственный сайт.
Что такое Adobe Portfolio? Сервис с первого взгляда
Adobe Portfolio - это, прежде всего, мастер, который позволяет создавать собственный веб-сайт без каких-либо знаний в области кодирования. Мастер имеет графическую форму и позволяет редактировать все, что вы видите на экране. Отправной точкой является один из нескольких доступных шаблонов.

Все шаблоны являются адаптивными, и на каждом этапе у нас есть возможность предварительно просмотреть внешний вид страницы на мобильных устройствах, отдельно на планшетах и смартфонах, а также в горизонтальном и вертикальном обзоре.
После создания страницы мы можем ее опубликовать. Adobe занимается хостингом, поэтому нам не нужно платить за сервер или беспокоиться о его обслуживании и обслуживании. Мы не должны смотреть на ограничения объема или трафика. Сайт доступен по адресу adres.myportfolio.com , но, если хотите, мы можем подключить к нему ваш собственный домен.

Adobe Portfolio: отзывы и примеры использования
Adobe Portfolio на самом деле является новой версией бывшего Prohite Behance, которая тесно связана с галереей Behance.net. Портфель может быть создан из готовых проектов, размещенных в Behance, а затем синхронизировать оба сервиса. Благодаря этому новые проекты, размещенные в Behance, могут перейти на наш сайт (но не обязательно).
При разработке сайта мы можем использовать библиотеку шрифтов Typekit. По умолчанию у нас есть доступ к базовому плану, который не слишком богат. Статистику созданной страницы можно отслеживать через Google Analytics.
Создать портфолио очень просто
Я покажу процесс создания сайта на собственном примере портфолио polowianiuk.pl что я создал буквально за три вечера. На самом деле создание рабочей страницы занимает 2-3 часа, а остальное зависит от мелких деталей.
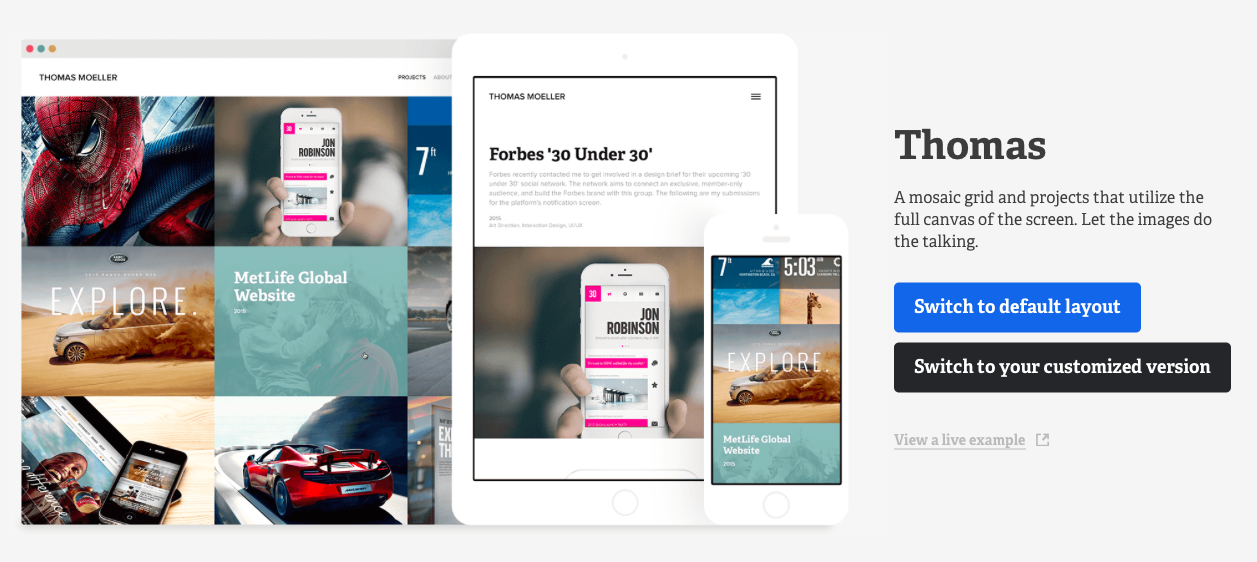
Первый шаг - выбрать шаблон. В настоящее время у нас есть шесть вариантов. Каждый отзывчив, и каждый может быть отредактирован в довольно сильной степени. Все шаблоны можно посмотреть на демонстрационных страницах.

Adobe Portfolio: шаблоны
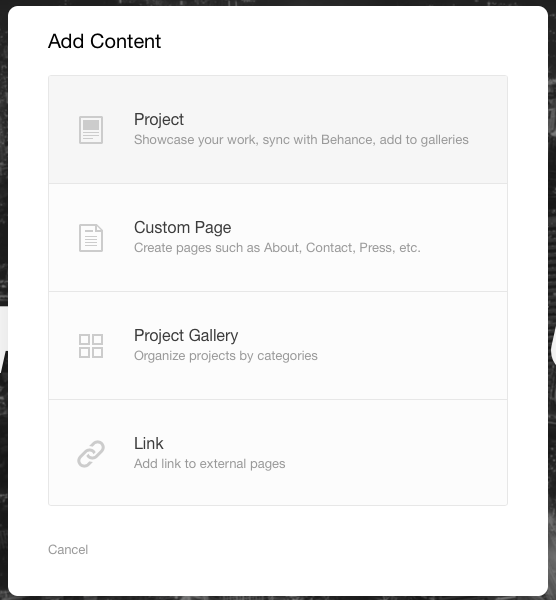
Разработка сайта стоит начать с создания его скелета. Я выбрал простой вариант, в котором на домашней странице есть портфолио, а рядом есть две подстраницы: «обо мне» и «контакт». Мы можем разместить такие подстраницы сколько захотим. Мы не все должны поставить в главном меню. Кроме того, мы можем создать несколько страниц, содержащих наши проекты.
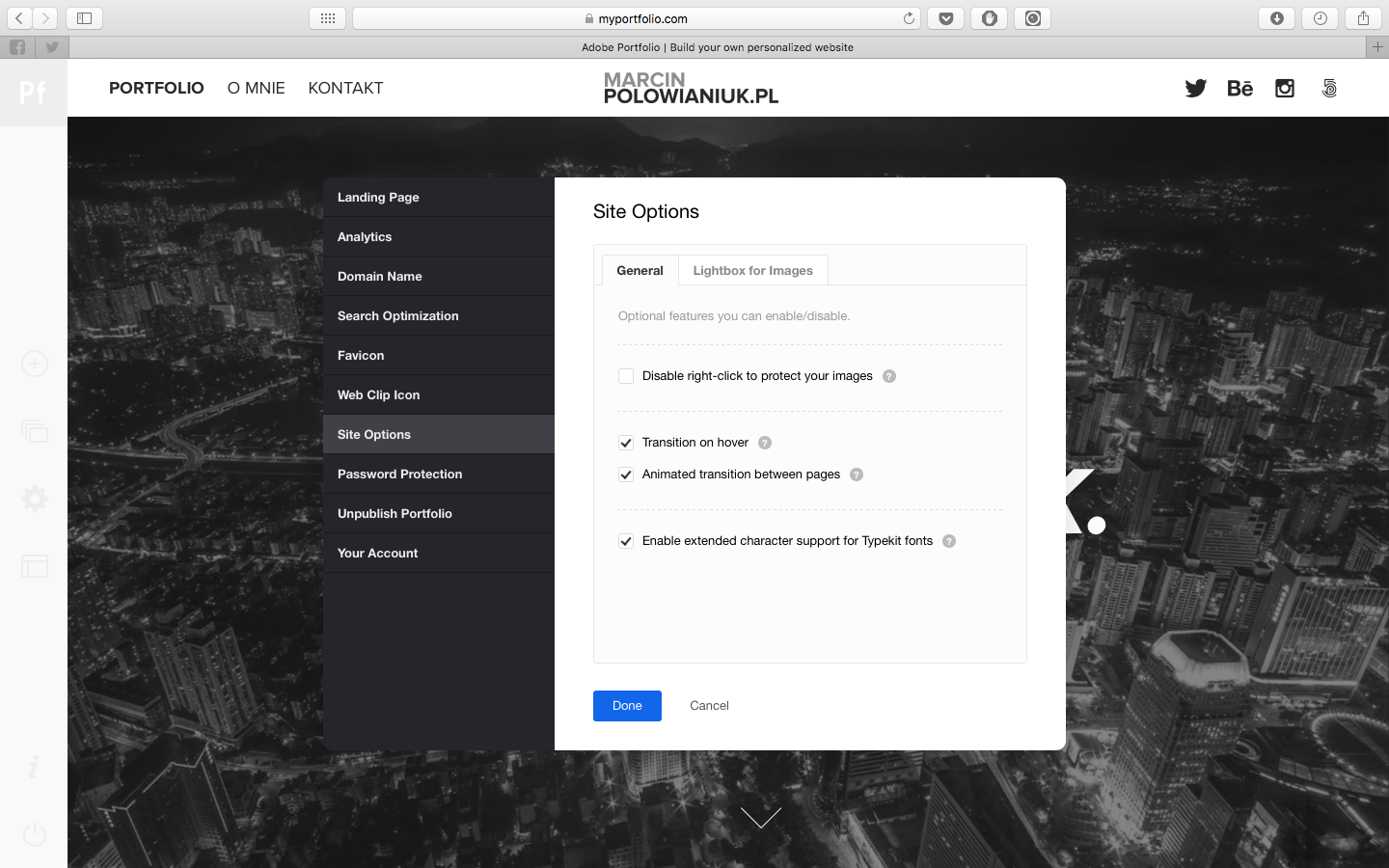
Во время редактирования мы видим плавающее меню, которое дает доступ к самым важным ярлыкам. Кроме того, после наведения на элемент появляется символ редактирования, который открывает новое плавающее меню с набором определенных параметров.

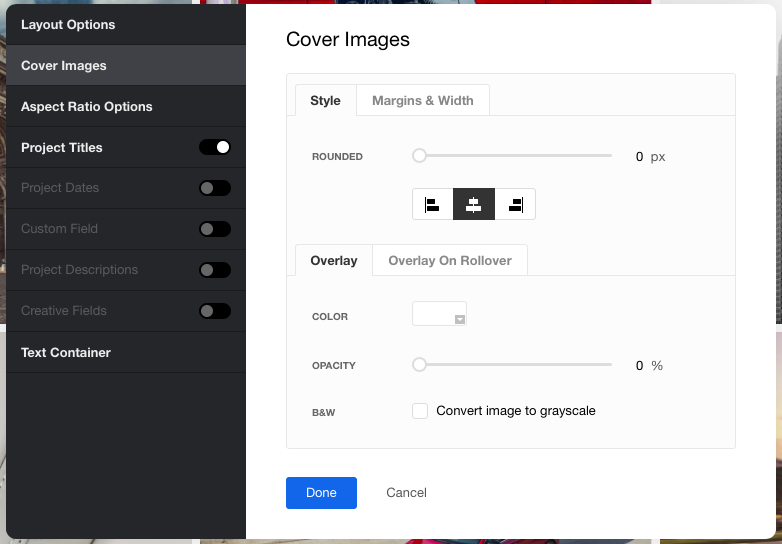
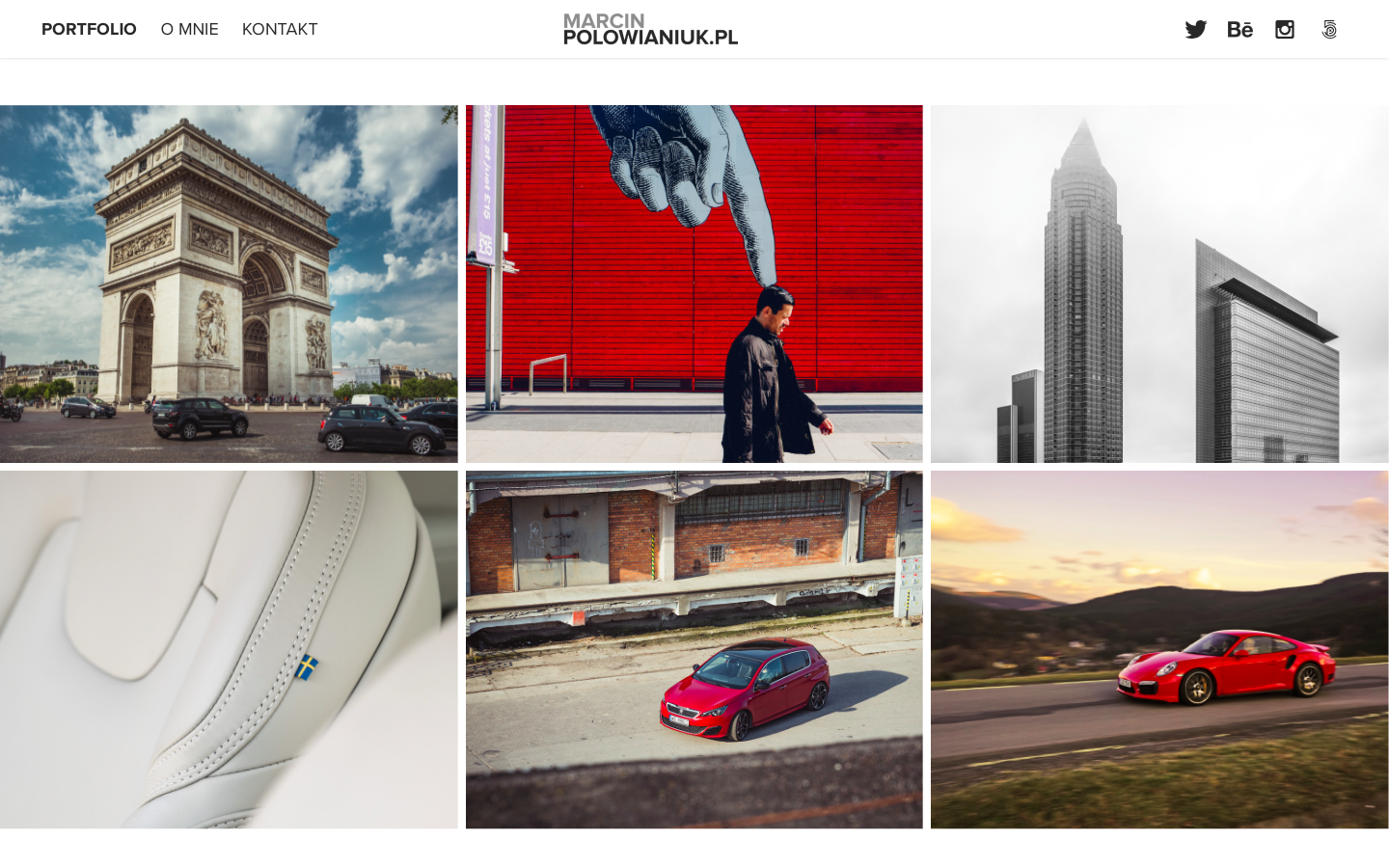
В случае страницы портфолио мы можем изменить внешний вид сетки, включая количество столбцов, ширину страницы, поля, интервал между графиками проекта, пропорции миниатюр и целый ряд других параметров. Количество доступных вариантов почти подавляющее. Иногда у этого есть свои минусы, потому что иногда вам приходится много искать, чтобы найти конкретный вариант.
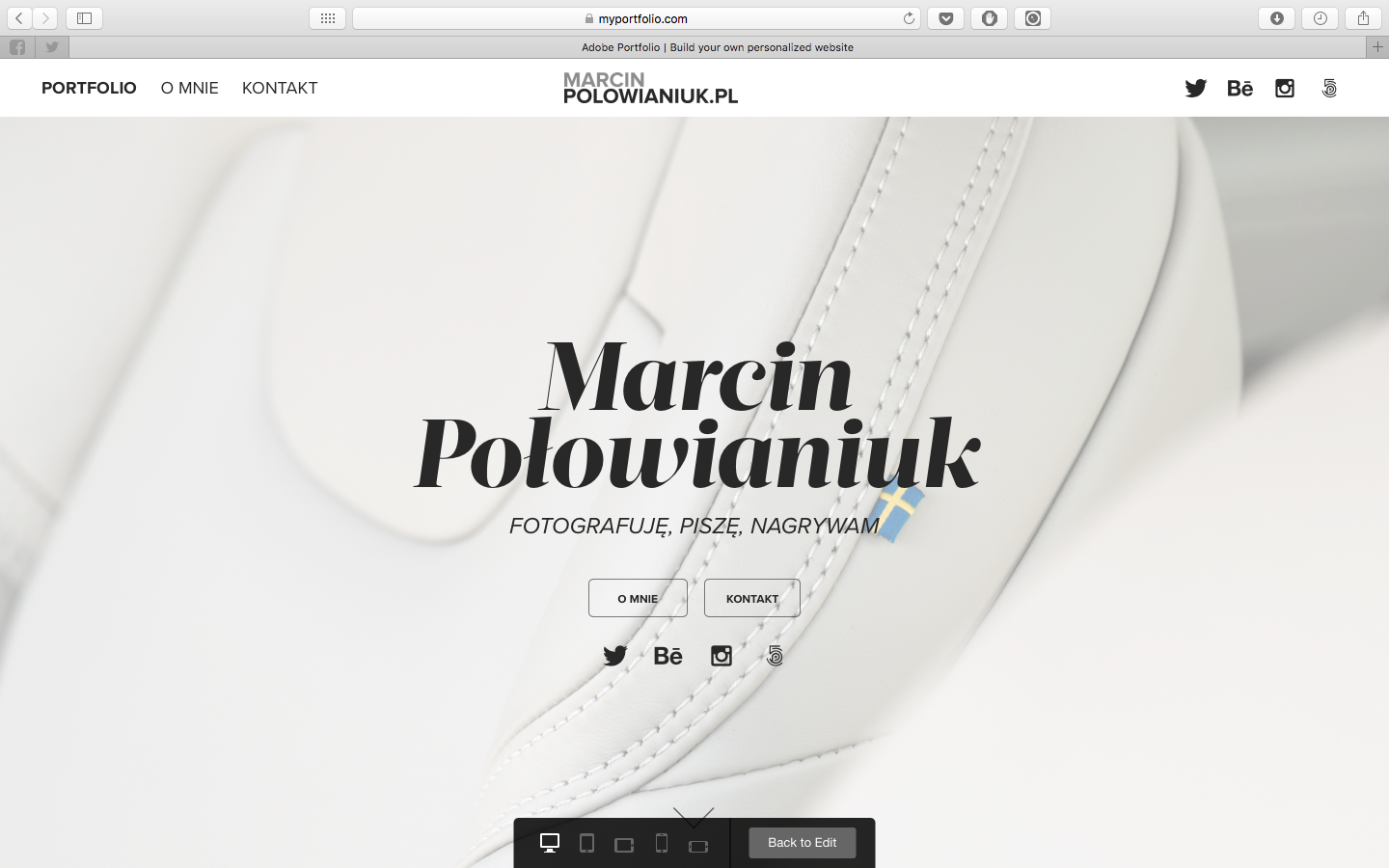
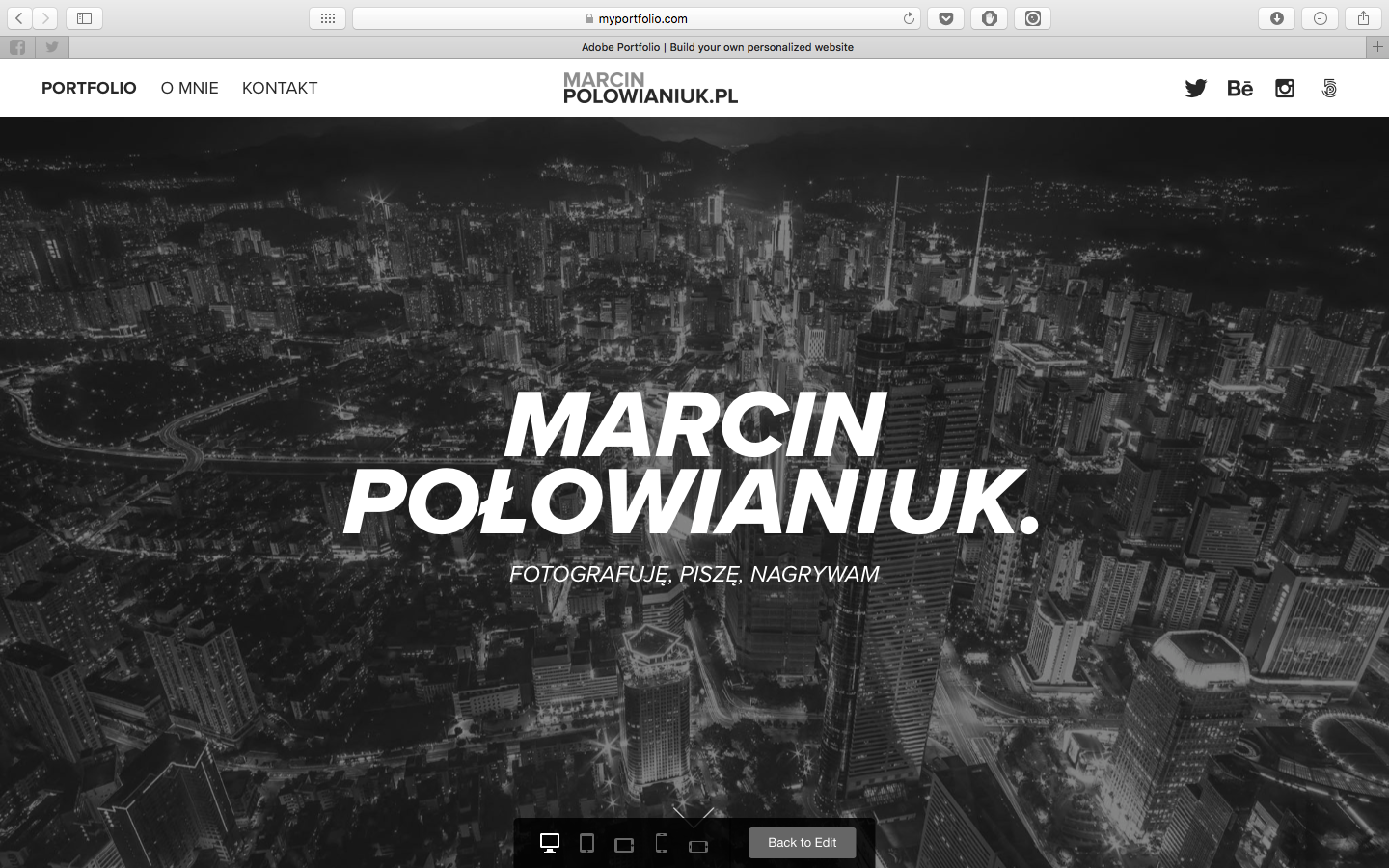
Самый интересный элемент шаблонов - Masthead
Это зона приветствия в верхней части страницы. Возможности его редактирования огромны. Мы можем разместить там свою картинку, текст приветствия с подзаголовком, ссылки на социальные сети или ссылки со ссылками. Мы также можем отредактировать высоту доски, которую мы определяем в процентах от высоты страницы.
Два приведенных ниже примера находятся всего в нескольких кликах.


Раздел Masthead может быть определен отдельно для каждой подстраницы и проекта, а также для всего мира.
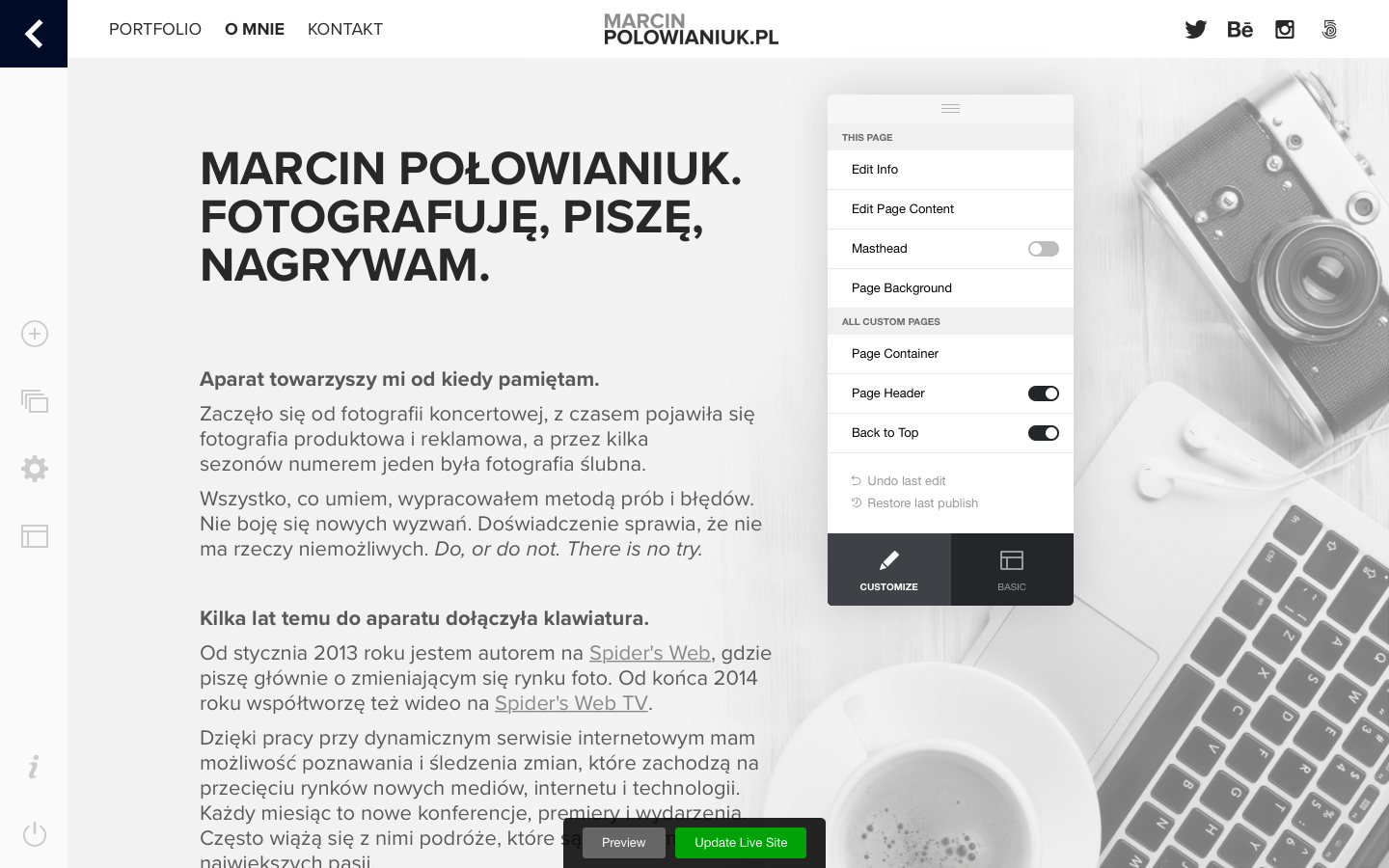
Отдельно можно редактировать подстраницы и страницы отдельных проектов.
Например, в моем портфолио домашняя страница и страницы проекта имеют белый фон, а подстраницы - серые и имеют фоновую графику. Подстраницы также имеют различный тип выравнивания элементов и совершенно разные поля.

К сожалению, мастер не всегда позволяет нам вносить все изменения, которые мы хотели бы. Иногда мы добираемся до стены. Например, панель навигации имеет множество параметров, но это глобальные параметры для всех подстраниц и проектов. Я планировал изменить внешний вид панели на самих подстраницах, но это невозможно.
Интересным дополнением являются ссылки на сайты социальных сетей, которые создаются автоматически после ввода имени пользователя. У нас на выбор более десятка различных социальных сетей, в том числе конкурирующих с Behance, например, 500px.com. Очень приятным дополнением является также автоматическая контактная форма, которую мы можем разместить в любом месте на сайте. Мы можем определить, какие поля включить и какие обязательны для заполнения.
Стоит ли использовать Adobe Portfolio?
Если вы используете программы Adobe и у вас есть какой-либо пакет Creative Cloud, я настоятельно рекомендую вам попробовать Adobe Portfolio. Особенно, если у вас еще нет собственного веб-сайта, и вы были в ужасе от процесса его создания.

Недостатком решения, безусловно, является тот факт, что по окончании подписки на Adobe CC веб-сайт исчезнет из сети. С другой стороны, мы не платим за хостинг, поэтому каждый должен учитывать только отчет о прибылях и убытках.
Adobe Portfolio Wizard очень функциональный и богатый возможностями, но он не дает вам свободы в создании веб-сайта с нуля. Мы не будем вводить какие-либо дополнительные плагины или модули. Например, в Adobe Portfolio нет возможности создать свой магазин, например, с распечатками работ.
Adobe Portfolio Стоит проверить, ищите ли вы простое решение для создания собственного сайта. Это отличный вариант для людей, которые любят выдавливать визуальный слой страницы, но не хотят или не могут кодировать и иметь дело со всеми возможностями.
Что такое Adobe Portfolio?Стоит ли использовать Adobe Portfolio?
Что такое Adobe Portfolio?
Стоит ли использовать Adobe Portfolio?