Какой правильный формат изображения для вашего сайта?
- Растр / Растровое изображение против векторных изображений
- Lossy против Lossless
- JPEG
- GIF
- PNG
- SVG
- Плюсы формата SVG
- WebP
- Заключение

Эта статья является частью серии, созданной в сотрудничестве с SiteGround , Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
По состоянию на март 2017 года изображения составляют более 65% веб-контента.
Это не удивительно: изображения добавляют красоту, сообщают сообщения, рассказывают истории и создают связи с посетителями вашего сайта.
С другой стороны, если изображения используются неправильно, они часто являются основной причиной медленного веб-сайта и плохого взаимодействия с пользователем.
Правильное использование изображений в Интернете включает в себя две вещи:
- Выбор правильного формата изображения
- Оптимизация ваши изображения.
В этой статье я обсуждаю первый пункт. В частности, я представляю форматы изображений, которые лучше всего работают в Интернете, и для каких изображений они наиболее подходят.
Но прежде чем идти дальше, давайте кратко поясним некоторые термины.
Растр / Растровое изображение против векторных изображений
Растровые или растровые изображения состоят из двумерной сетки пикселей. Каждый пиксель хранит значения цвета и прозрачности.
Растровые изображения не очень хорошо масштабируются: если вы увеличите растровое изображение, оно потеряет четкость и качество. Популярными типами растровых изображений для Интернета являются форматы JPEG или JPG, GIF и PNG.
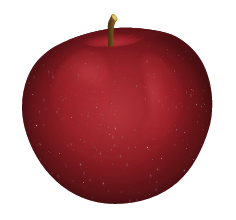
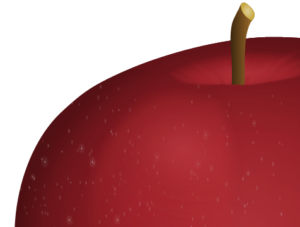
Вот два растровых изображения (JPG) яблока. Первый - это изображение в натуральном размере. Второй показывает детали увеличенной версии того же изображения

Пример растрового изображения в натуральном размере.

Деталь растрового изображения значительно увеличена по сравнению с его естественным размером.
Обратите внимание на ухудшение увеличенной версии изображения по сравнению с оригинальной копией.
Напротив, векторные изображения состоят из линий, форм и точек пути. Информация для векторов не сохраняется в пикселях. Скорее, они хранятся в математических инструкциях рисования, которые полностью независимы от пикселей. Алекс Уокер очень хорошо это объясняет, поскольку он ссылается на SVG, самый популярный векторный формат для Интернета, следующим образом:
SVG не формат изображения, это скорее рецепт изображения.
Почему JPEG похожи на яблочные пироги McDonalds (а SVG - нет)
Одним из следствий независимости от разрешения является то, что вы можете масштабировать векторные изображения в соответствии с вашим сердцем: они всегда будут выглядеть четкими и потрясающими, идеально подходящими для экранов сетчатки.

SVG графика в небольшом масштабе.

Деталь увеличенной графики SVG.
Оба изображения, приведенные выше, представляют собой изображения одной и той же векторной графики, но во втором изображение отображается более чем в два раза по сравнению с первым. Тем не менее, нет потери качества.
Lossy против Lossless
Как с потерями, так и без потерь относятся к методам сжатия файлов, применяемым к цифровым медиа, т. Е. К изображениям, аудио и видео.
Сжатие с потерями:
не распаковывает цифровые данные обратно до 100% оригинала. Методы с потерями могут обеспечить высокую степень сжатия и привести к уменьшению сжатых файлов, но некоторое количество исходных пикселей, звуковых волн или видеокадров удаляется навсегда.
PCMag.com Энциклопедия
На практике это означает, что чем больше вы сжимаете файл с потерями, тем меньше он становится. Однако при уменьшении размера файла вы также необратимо теряете качество по сравнению с исходным файлом. Сжатие с потерями подразумевает компромисс между небольшим размером файла и качеством.
Тип изображения с потерями, который вы часто видите в Интернете, - JPEG.
Напротив, сжатие без потерь не приводит к потере данных между сжатым активом и оригиналом. Это означает, что сжатие не приводит к снижению качества файла. Однако из-за этого форматы файлов без потерь обычно имеют больший размер, чем файлы с потерями.
Форматы изображений без потерь, которые вы можете легко найти в Интернете: GIF и PNG.
Эта предварительная информация полезна, когда необходимо выбрать наилучший формат изображения для вашего контента.
Первые три типа файлов изображений, которые я собираюсь представить ниже, то есть JPG, GIF и PNG, используются на веб-сайтах в течение очень долгого времени. Последние два, т. Е. SVG и webP, хотя и не являются совершенно новыми форматами, еще не стали мейнстримом. Однако, поскольку они в высшей степени соответствуют спросу на быстро реагирующие и быстро загружаемые веб-сайты, их популярность значительно растет.
JPEG
JPEG или JPG - это формат изображений с потерями, разработанный Объединенная группа экспертов по фотографии
Почти 3% всех типов контента на сайтах состоит из изображений JPG , Вот почему этот формат изображения так популярен:
- Формат JPG может отображать миллионы цветов. Это делает его идеальным выбором для показа фотографий в Интернете.
- Будучи типом файла с потерями, вы можете использовать сжатие, чтобы значительно уменьшить его размер. JPG-файлы предлагают различные уровни сжатия: около 60% подходит для веб-изображений, в то время как все, что выше 75%, приводит к некоторому ухудшению качества изображения.
- Все интернет-устройства поддерживают формат изображений JPG, что облегчает использование на веб-сайтах.
В файлах JPG отсутствует одна заметная вещь - поддержка прозрачности. Поэтому, если вы планируете использовать прозрачный фон для смешивания изображения с цветом фона или текстурой на веб-странице, изображения JPG не являются подходящим выбором. Лучше пойти с одним из вариантов, которые я обрисую ниже.
GIF
GIF расшифровывается как Graphics Interchange Format. Это 8-битный формат без потерь, который поддерживает максимум 256 цветов. Это ограничение делает файлы GIF неподходящими для отображения широких цветовых диапазонов и фотографических изображений.
Вот некоторые моменты, которые сыграли огромную роль в длительном использовании файлов GIF на веб-сайтах:
- Учитывая ограничение в 256 цветов, размер файла обычно довольно низкий
- Поддержка прозрачности
- Поддержка анимации. Это делает их подходящими для отображения зацикленных анимированных изображений, таких как значки, смайлики, баннеры и т. Д.
- Хорошо для простых изображений с плоскими цветами, но не для фотографий
PNG
PNG расшифровывается как Portable Network Graphics. Это альтернативный формат GIF, который был разработан W3C. Как и GIF, он использует алгоритм сжатия без потерь и доступен в 8-битном или 24-битном формате. Оба вкуса поддерживают прозрачность. Однако прозрачность в 24-битных изображениях PNG реализована с использованием альфа-канала вместе с красным, зеленым и синим каналами. Следовательно, хотя изображения в формате GIF и 8-битные изображения PNG либо полностью непрозрачны, либо прозрачны, каждый пиксель изображения PNG обеспечивает до 256 уровней непрозрачности.
Вы можете использовать 24-битный формат PNG для
- Веб-изображения с различными уровнями прозрачности
- Сложные фотографии и графика
- Графики, которые вам нужно часто редактировать и экспортировать: их формат без потерь гарантирует отсутствие ухудшения качества.
В отличие от форматов GIF, типы изображений PNG не поддерживают анимацию, и размер их файлов может быть довольно большим.
SVG
SVG расшифровывается как Scalable Vector Graphics и представляет собой векторный тип файла на основе XML. Хотя он существует с 2001 года, он только недавно стал довольно популярным среди веб-разработчиков. Причина такой запоздалой любви кроется в плохой поддержке браузеров SVG в течение ряда лет. К счастью, я рад сказать, что на момент написания статьи SVG поддерживается во всех основных браузерах Хотя не без нескольких несоответствий и ошибок.
Формат SVG обладает множеством функций, чтобы рекомендовать его как отличный выбор графического формата для Интернета, особенно когда он используется для простых изображений, таких как логотипы, карты, значки и т. Д., Для которых он особенно хорошо подходит.
Плюсы формата SVG
- SVG-файлы обычно имеют меньший размер файла, чем их растровые аналоги, особенно если вы оптимизировать их для Интернета и доставить их в сжатом виде
- Они масштабируемы, что означает, что они выглядят четкими независимо от разрешения экрана
- Вы можете использовать SVG-код внутри HTML-разметки и сохранять HTTP-запросы
- SVG-код поддается настройке с использованием CSS
- Вы можете анимировать изображения SVG, включая их отдельные части, с помощью CSS и JavaScript, что очень круто.
Поскольку размер файла может значительно увеличиться, старайтесь избегать чрезмерно сложных изображений SVG для веб-использования. Наконец, для фотографических изображений SVG не подходят, вам лучше придерживаться формата JPG или webP.
WebP
Несмотря на то, что существует с 2010 года, я не ошибусь, если скажу, что webP все еще чувствует себя совершенно новым и не так известен, как JPG или PNG. Тем не менее, этот формат изображения имеет сеть в своей ДНК: он был рожден для использования специально в Интернете, что делает его супер интересным
WebP - это формат изображений с открытым исходным кодом, разработанный Google. Это его ключевые особенности:
WebP - это современный формат изображений, который обеспечивает превосходное сжатие без потерь и с потерями для изображений в Интернете. … Размеры изображений без потерь в WebP на 26% меньше по сравнению с PNG. Изображения с потерями в WebP на 25-34% меньше, чем сравнимые изображения в формате JPEG ... WebS без потерь поддерживает прозрачность ... при стоимости всего 22% дополнительных байтов. В случаях, когда допустимо сжатие RGB с потерями, WebP с потерями также поддерживает прозрачность , обычно обеспечивая в 3 раза меньший размер файла по сравнению с PNG.
Веб-сайт
Прелесть webP в том, что он сочетает в себе преимущества форматов JPG и PNG без большого размера файла.
В это время, Поддержка браузера довольно хорошая Браузеры на основе Blink все были на борту с самого начала, в конце концов, webP является одним из созданий Google. Для обратной совместимости в не поддерживающих браузерах, т. Е. IE / Edge, Firefox и Safari, некоторые умные люди разработали соответствующие обходные пути.
Вот несколько замечательных ресурсов, где вы можете узнать больше о WebP и о том, как вы можете реализовать это прямо сейчас:
Заключение
В этой статье я представил обзор форматов изображений для Интернета и кратко обсудил типы изображений, для которых они больше подходят.
JPG, GIF и PNG являются очень популярными форматами и используются уже давно. SVG и webP - новые, захватывающие альтернативы. SVG отлично подходит для иллюстраций и простых изображений, webP очень хорошо охватывает все случаи использования JPG и PNG.
Использовали ли вы SVG или webP в своей разработке? С какими проблемами вы столкнулись? Вы испытали какой-либо значительный прирост производительности?
Нажмите на поле для комментариев, чтобы поделиться!
Использовали ли вы SVG или webP в своей разработке?С какими проблемами вы столкнулись?
Вы испытали какой-либо значительный прирост производительности?