Подключаем систему Disqus без плагина к WordPress сайту
Опубликовано: 01.09.2018


Многие уже знакомы с системой комментирования Disqus и возможно успели оценить ее преимущества. Чуть ранее мы проводили обзор этой системы комментирования и рассказывали, как установить Disqus на WordPress сайт с помощью плагина. Но также есть способ подключить систему Disqus к WordPress без плагина и, возможно, кому то он понравится больше.
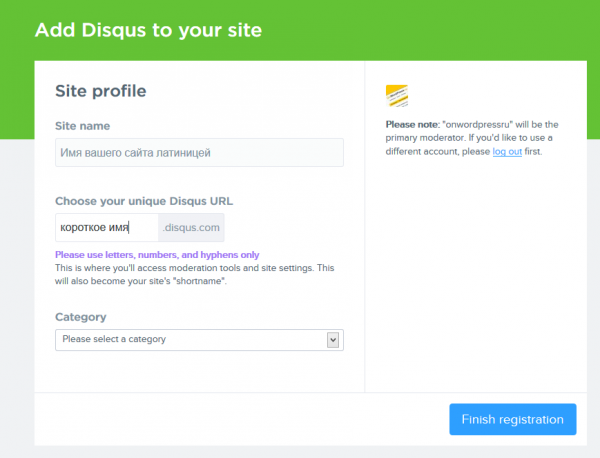
Добавляем WordPress сайт в систему Disqus
Для начала вам нужно зарегистрировать свой сайт в системе Disqus и получить его шорткод (короткий код).

Подключаем скрипт системы комментирования Disqus без плагина
После этого необходимо подключить скрипт системы комментирования Disqus к вашему WordPress сайту. Это делается с помощью простой функции в файле function.php:
Установка комментариев disqus в блог
function disqus_embed($disqus_shortname) { global $post; wp_enqueue_script('disqus_embed', 'http://'.$disqus_shortname.'.disqus.com/embed.js'); echo '<div id="disqus_thread"></div> <script type="text/javascript"> var disqus_shortname = "'.$disqus_shortname.'"; var disqus_title = "'.$post->post_title.'"; var disqus_url = "'.get_permalink($post->ID).'"; var disqus_identifier = "'.$disqus_shortname.'-'.$post->ID.'"; </script>'; }
После этого нужно добавить короткий PHP код в то место шаблона, где нужно вызвать форму комментирования Дискус. Этот код нужно добавить в тот файл шаблона, который отвечает за одиночную страницу записи WordPress, например, single.php:
Добавление комментариев на Disqus
<?php disqus_embed('короткий код вашего сайта в системе Disqus'); ?>
После этого система комментирования Дискус должна быть подключена к вашему WordPress сайту. Форма комментирования будет отображаться в том случаем, если к сайту подключена библиотека jQuery .
Это полезная статья? - Ставь лайк!
Участвуй в развитии блога и сообщества